Getting into tech as a complete beginner 🖥️
How to go about learning in the tech industry in 2022 for beginners?
Table of contents
Introduction
Learning is crucial for further development of any skill
Having a lot to learn isn't specific just to tech industry, a lot of professionals world wide are where they are (mostly) because of their love for learning and improving. In the past, it was a real trouble trying to find right resources to learn anything specific. Thankfully today, with widespread usage of internet, most of what you need to get started is at your fingertips - just a few clicks away.
In today's article, I'll be sharing free online resources and tips for getting into tech (or web development more specifically) as a complete beginner in 2022.
Is it possible to get into industry without previous Computer Science degree?
Answer to this is yes. Although it will take time, what matters the most is persistence and willingness to learn. Programming has evolved a lot in the past couple of years, so much so that very rarely in today's world you need to know low-level functionalities (like how V8 engine works with JavaScript on web pages, for example) to actually apply them and build a website, or an app per se.
If you are still unsure about starting without base knowledge, I would highly suggest this free CS50 course hosted on EdX platform by Harvard University. It's 100% self-paced, so you can learn how computing and programming works from the ground up at any time.
Where to start?
Importance of learning structure
There's a very good reason schools and universities create curriculum for topics that should be covered throughout the education. Learning structure gives us an idea of:
- What to learn next
- What topics are worth your time or irrelevant
- How much we've learned so far and etc.
So, where can you find a structure for learning relevant skills? There are many resources online, few of which I'll go through in this article.
Developer roadmaps

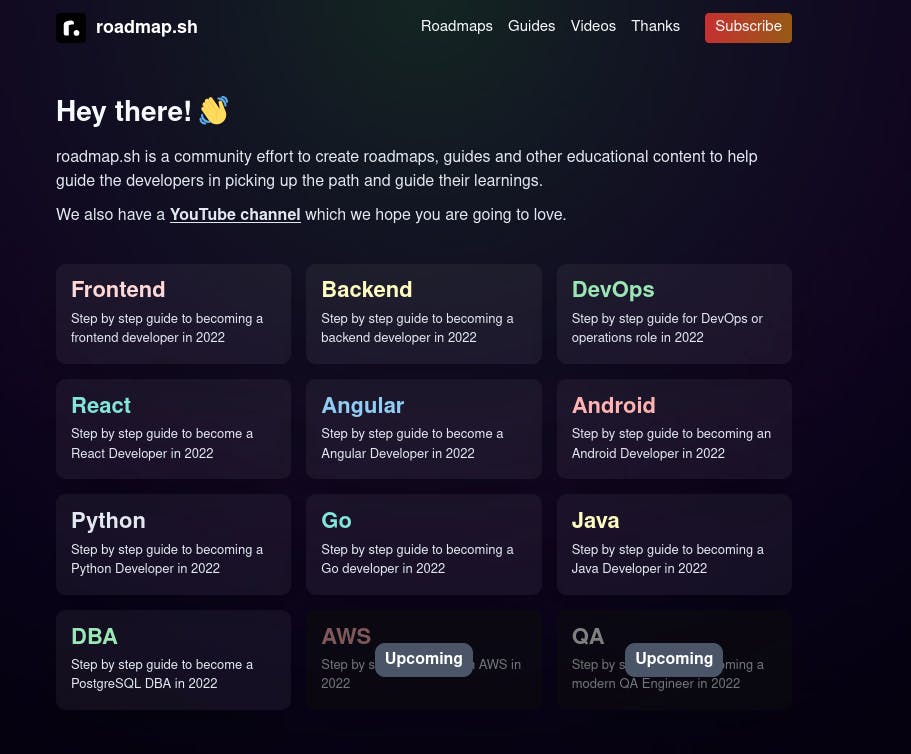
One of the most straight forward ways to start learning is by guidance of a roadmap. You can find a lot of them online, but one of the most popular websites for that is roadmap.sh. It is completely free and open-source solution, that is continually being improved and worked on by 100+ developers all around the world (check out it's source code here if you would like to see more details, or even contribute to it yourself).
The gist of it is that you can go to the website, and choose one of many pre-built pathways for different skillsets (Frontend - for creating interface of the website, Backend - for creating servers that will parse and handle requests and data, and many more). After selecting desired pathway, you will see tree of yellow-ish boxes that represent your learning path.
From here you can take 2 different routes:
- Now that you have structure of topics you need to learn, you can just use it as your guide and find videos, written articles or courses (whichever you prefer) on that specific topic
- You can click on each on the topics on the website, and it will link to recommended articles for researching given topic (many topics are lacking, this project is still being worked on)
Websites for learning
Roadmaps are awesome, but for some they are not enough. A lot of people get stuck at certain topics, and due to roadmap's very personal nature, you don't have anyone to talk to or discuss your issue with, which is very valuable when you are starting on.
If you are one of those, then I have two more options for you, both very similar in their essence. The Odin Project is community-focused learning platform that will guide you through basics of becoming a web developer. If you ever get stuck, you can join their Discord community of around 50.000 people, and ask anything you are troubled with.

Another very popular option is freeCodeCamp where you can learn everything you need to build websites, or visualize and work with complex data. It has built-in editor for basics of HTML, CSS and JavaScript, and large community backing it up - huge portion of which (40.000 as it is mentioned on the website) went and got a job in companies like Microsoft and Spotify.
Some tips from personal experience
Everyone wants to learn coding for different reasons. Some like the challenge of creating something both complex and creative (me included), and some want to get hired by a company and earn for the living. Whatever your reason is, here are few things to keep in mind:
- While structure to your learning is important, it can only get you so far. The best way to learn any technology is, hands-down, to actually build something with it. For example: If you have learned basic HTML, CSS and JavaScript, you could build functional gallery website for your favorite topic (like cars, pokemons, illustrations etc). The reason why I'm mentioning this is because working on something you are interested in will keep you motivated and reduce risk of burning-out
- Learning alone can be daunting. If you are just starting out, you can bet others are too! For that reason, I recommend joining one of aforementioned Discord servers to find learning partner, or go to r/ProgrammingBuddies subreddit to find someone learning same technologies as you. Having learning buddy can help keep you stay on the right track immensely
What are you going to learn next?
Share your answers below, and let me know what other topic would you like me to cover next (preparing for interviews, avoiding burn-outs or something else). Thank you for reading the blog, and stay safe.